|
|
| (13 intermediate revisions by 2 users not shown) |
| Line 1: |
Line 1: |
| − | {{wip}}
| + | __NOTOC__ |
| | {{Infobox | | {{Infobox |
| | |image = [[File:FishingBanner.png|260px|Fishing Banner]] | | |image = [[File:FishingBanner.png|260px|Fishing Banner]] |
| Line 12: |
Line 12: |
| | |data1 = 26th July 2018 | | |data1 = 26th July 2018 |
| | |label2 = Closing Date: | | |label2 = Closing Date: |
| − | |data2 = N/A | + | |data2 = 10th August 2018 |
| | |label3 = Patch Released: | | |label3 = Patch Released: |
| | |data3 = '''8.33''' | | |data3 = '''8.33''' |
| Line 23: |
Line 23: |
| | This event was made as an attempt to gather new users and to give experienced users something more to do with one of the many features of Craftland... Fishing! This event introduces new fish which players can trade for Coins, decorative blocks and other items. | | This event was made as an attempt to gather new users and to give experienced users something more to do with one of the many features of Craftland... Fishing! This event introduces new fish which players can trade for Coins, decorative blocks and other items. |
| | }} | | }} |
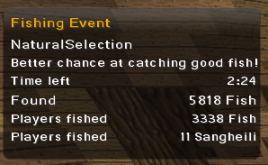
| | + | [[File:FishingBoard.png|268px|right|thumb|Fishing Board in the MicroEvent world]] |
| | == Information == | | == Information == |
| | The '''Fishing Event''' speaks for itself, it's an event entirely based upon fishing. However, there are some new fish this time around! Players can access the event by using '''[[Commands|/warp fishing]]'''. This allows them to take part and obtain a hefty amount of cash, new smelly and shiny hats, sexy new wings and maybe even some <mcitem name="MobSpawner Pig"/> [[MobSpawner|Squid Spawners]]! This event is planned to last approximately 2 weeks. | | The '''Fishing Event''' speaks for itself, it's an event entirely based upon fishing. However, there are some new fish this time around! Players can access the event by using '''[[Commands|/warp fishing]]'''. This allows them to take part and obtain a hefty amount of cash, new smelly and shiny hats, sexy new wings and maybe even some <mcitem name="MobSpawner Pig"/> [[MobSpawner|Squid Spawners]]! This event is planned to last approximately 2 weeks. |
| Line 97: |
Line 98: |
| | </tr> | | </tr> |
| | </table> | | </table> |
| − | | + | There was a bug where it would say the fishing micro event began, or ended all the way till the 2018 Xmas Event. |
| − | | + | |
| − | == NPC Trades ==
| + | |
| − | <table style="border: 2px solid black; border-radius: 6px; box-shadow: 0px 0px 12px 0px rgba(250,250,250,0.7); font-family: Arial; display: inline-block;">
| + | |
| − | <tr style="background-color: rgb(110,110,110); color: white;">
| + | |
| − | <th style="border-radius: 4px;">{{H:title|The page of which to find the trade.|'''Trade ID'''}}</th>
| + | |
| − | <th style="border-radius: 4px;">{{H:title|The item(s) that will need to be given.|'''Cost'''}}</th>
| + | |
| − | <th style="border-radius: 4px;">{{H:title|The item(s) that will be received.|'''Item'''}}</th>
| + | |
| − | </tr>
| + | |
| − | | + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''1'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''2'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''3'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''4'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''5'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''6'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''7'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''8'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''9'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | </table>
| + | |
| − | <table style="border: 2px solid black; border-radius: 6px; box-shadow: 0px 0px 12px 0px rgba(250,250,250,0.7); font-family: Arial; display: inline-block;">
| + | |
| − | <tr style="background-color: rgb(110,110,110); color: white;">
| + | |
| − | <th style="border-radius: 4px;">{{H:title|The page of which to find the trade.|'''Trade ID'''}}</th>
| + | |
| − | <th style="border-radius: 4px;">{{H:title|The item(s) that will need to be given.|'''Cost'''}}</th>
| + | |
| − | <th style="border-radius: 4px;">{{H:title|The item(s) that will be received.|'''Item'''}}</th>
| + | |
| − | </tr>
| + | |
| − | | + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''1'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''2'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''3'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''4'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''5'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''6'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''7'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''8'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''9'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | </table>
| + | |
| − | <table style="border: 2px solid black; border-radius: 6px; box-shadow: 0px 0px 12px 0px rgba(250,250,250,0.7); font-family: Arial; display: inline-block;">
| + | |
| − | <tr style="background-color: rgb(110,110,110); color: white;">
| + | |
| − | <th style="border-radius: 4px;">{{H:title|The page of which to find the trade.|'''Trade ID'''}}</th>
| + | |
| − | <th style="border-radius: 4px;">{{H:title|The item(s) that will need to be given.|'''Cost'''}}</th>
| + | |
| − | <th style="border-radius: 4px;">{{H:title|The item(s) that will be received.|'''Item'''}}</th>
| + | |
| − | </tr>
| + | |
| − | | + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''1'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''2'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''3'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''4'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''5'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''6'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''7'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''8'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''9'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | </table>
| + | |
| − | <table style="border: 2px solid black; border-radius: 6px; box-shadow: 0px 0px 12px 0px rgba(250,250,250,0.7); font-family: Arial; display: inline-block;">
| + | |
| − | <tr style="background-color: rgb(110,110,110); color: white;">
| + | |
| − | <th style="border-radius: 4px;">{{H:title|The page of which to find the trade.|'''Trade ID'''}}</th>
| + | |
| − | <th style="border-radius: 4px;">{{H:title|The item(s) that will need to be given.|'''Cost'''}}</th>
| + | |
| − | <th style="border-radius: 4px;">{{H:title|The item(s) that will be received.|'''Item'''}}</th>
| + | |
| − | </tr>
| + | |
| − | | + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''1'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''2'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''3'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''4'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''5'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''6'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''7'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''8'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''9'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | </table>
| + | |
| | | | |
| | == Event Designers/Assistants == | | == Event Designers/Assistants == |
| Line 320: |
Line 107: |
| | ! width="140" | [[User:Pig001|<font color="#5555FF" style="text-shadow: 1px 1px #15153F;">pig001</font>]] | | ! width="140" | [[User:Pig001|<font color="#5555FF" style="text-shadow: 1px 1px #15153F;">pig001</font>]] |
| | [[File:pig001-Face.png|48px|link=User:Pig001]] | | [[File:pig001-Face.png|48px|link=User:Pig001]] |
| − | ! width="140" | [[User:Diamgamingwtf|<font color="#00AAAA" style="text-shadow: 1px 1px #002A2A;">Beandon</font>]] | + | ! width="140" | [[User:Diamgamingwtf|<font color="#5555FF" style="text-shadow: 1px 1px #002A2A;">Beandon</font>]] |
| | [[File:BeandonFace.png|48px|link=User:Diamgamingwtf]] | | [[File:BeandonFace.png|48px|link=User:Diamgamingwtf]] |
| | ! width="140" | [[User:Brandon_jones|<font color="#55FFFF" style="text-shadow: 1px 1px #153F3F;">Saya</font>]] | | ! width="140" | [[User:Brandon_jones|<font color="#55FFFF" style="text-shadow: 1px 1px #153F3F;">Saya</font>]] |
| Line 326: |
Line 113: |
| | ! width="140" | [[User:Peurankello|<font color="#55FFFF" style="text-shadow: 1px 1px #153F3F;">Lavender</font>]] | | ! width="140" | [[User:Peurankello|<font color="#55FFFF" style="text-shadow: 1px 1px #153F3F;">Lavender</font>]] |
| | [[File:Lavenderish.png|48px|link=User:Peurankello]] | | [[File:Lavenderish.png|48px|link=User:Peurankello]] |
| − | ! width="140" | [[User:Vetaphoenix79|<font color="#5555FF" style="text-shadow: 1px 1px #15153F;">Veta</font>]] | + | ! width="140" | [[User:Vetaphoenix79|<font color="#55FFFF" style="text-shadow: 1px 1px #15153F;">Veta</font>]] |
| | [[File:VetaPhoenix79-Face.png|48px|link=User:Vetaphoenix79]] | | [[File:VetaPhoenix79-Face.png|48px|link=User:Vetaphoenix79]] |
| | |- align="center" font-size="12px" | | |- align="center" font-size="12px" |
| Line 336: |
Line 123: |
| | |Building | | |Building |
| | |} | | |} |
| | + | |
| | + | {{Events}} |
This event includes 3 exclusive achievements for those who wish to enhance their total achievement score:
This event also introduces 5 new species of fish which can be used for trading with the various NPC's scattered across the /warp fishing area:
This event also introduces a MicroEvent which will randomly occur within the MicroEvent world every 10-30 minutes whilst there are 5 or more players online. This MicroEvent will effect how fishing functions for 2-10 minutes within this world. The entire list of MicroEvents are specified below.
MicroEvents will activate randomly every 10-30 minutes whilst there are 5 or more players online. MicroEvents only effect the world where the fishing event is located.
There was a bug where it would say the fishing micro event began, or ended all the way till the 2018 Xmas Event.
 Squid Spawners! This event is planned to last approximately 2 weeks.
Squid Spawners! This event is planned to last approximately 2 weeks.
 Flameback (500 Fishing XP upon catching)
Flameback (500 Fishing XP upon catching)
 Yanmee (1000 Fishing XP upon catching)
Yanmee (1000 Fishing XP upon catching)
 Lekgolo (2000 Fishing XP upon catching)
Lekgolo (2000 Fishing XP upon catching)
 Axolotl (3000 Fishing XP upon catching)
Axolotl (3000 Fishing XP upon catching)
 Sangheili (4000 Fishing XP upon catching)
Sangheili (4000 Fishing XP upon catching)
 Valentine's,
Valentine's, Easter,
Easter,  Grimlock (excluding 2019) and
Grimlock (excluding 2019) and  Xmas
Xmas Fishing Event 2019,
Fishing Event 2019,  Pride Month 2019,
Pride Month 2019,  Summer Event 2019,
Summer Event 2019,  Curse of Crows Hallow
Curse of Crows Hallow Pride Month 2018,
Pride Month 2018,  Fishing Event 2018
Fishing Event 2018