|
|
| (7 intermediate revisions by 2 users not shown) |
| Line 1: |
Line 1: |
| − | {{wip}}
| + | __NOTOC__ |
| | {{Infobox | | {{Infobox |
| | |image = [[File:FishingBanner.png|260px|Fishing Banner]] | | |image = [[File:FishingBanner.png|260px|Fishing Banner]] |
| Line 98: |
Line 98: |
| | </tr> | | </tr> |
| | </table> | | </table> |
| − | | + | There was a bug where it would say the fishing micro event began, or ended all the way till the 2018 Xmas Event. |
| − | | + | |
| − | == NPC Trades ==
| + | |
| − | <table style="border: 2px solid black; border-radius: 6px; box-shadow: 0px 0px 12px 0px rgba(250,250,250,0.7); font-family: Arial; display: inline-block;">
| + | |
| − | <tr style="background-color: rgb(110,110,110); color: white;">
| + | |
| − | <th style="border-radius: 4px;">{{H:title|The page of which to find the trade.|'''Trade ID'''}}</th>
| + | |
| − | <th style="border-radius: 4px;">{{H:title|The item(s) that will need to be given.|'''Cost'''}}</th>
| + | |
| − | <th style="border-radius: 4px;">{{H:title|The item(s) that will be received.|'''Item'''}}</th>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''1'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''2'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''3'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''4'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''5'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''6'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''7'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''8'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''9'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | </table>
| + | |
| − | <table style="border: 2px solid black; border-radius: 6px; box-shadow: 0px 0px 12px 0px rgba(250,250,250,0.7); font-family: Arial; display: inline-block;">
| + | |
| − | <tr style="background-color: rgb(110,110,110); color: white;">
| + | |
| − | <th style="border-radius: 4px;">{{H:title|The page of which to find the trade.|'''Trade ID'''}}</th>
| + | |
| − | <th style="border-radius: 4px;">{{H:title|The item(s) that will need to be given.|'''Cost'''}}</th>
| + | |
| − | <th style="border-radius: 4px;">{{H:title|The item(s) that will be received.|'''Item'''}}</th>
| + | |
| − | </tr>
| + | |
| − | | + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''1'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''2'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''3'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''4'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''5'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''6'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''7'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | </table>
| + | |
| − | <table style="border: 2px solid black; border-radius: 6px; box-shadow: 0px 0px 12px 0px rgba(250,250,250,0.7); font-family: Arial; display: inline-block;">
| + | |
| − | <tr style="background-color: rgb(110,110,110); color: white;">
| + | |
| − | <th style="border-radius: 4px;">{{H:title|The page of which to find the trade.|'''Trade ID'''}}</th>
| + | |
| − | <th style="border-radius: 4px;">{{H:title|The item(s) that will need to be given.|'''Cost'''}}</th>
| + | |
| − | <th style="border-radius: 4px;">{{H:title|The item(s) that will be received.|'''Item'''}}</th>
| + | |
| − | </tr>
| + | |
| − | | + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''1'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''2'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''3'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''4'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;"></td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;"></td>
| + | |
| − | </tr>
| + | |
| − | </table>
| + | |
| − | ===== Daughter Mary =====
| + | |
| − | <table style="border: 2px solid black; border-radius: 6px; box-shadow: 0px 0px 12px 0px rgba(250,250,250,0.7); font-family: Arial; display: inline-block;">
| + | |
| − | <tr style="background-color: rgb(110,110,110); color: white;">
| + | |
| − | <th style="border-radius: 4px;">{{H:title|The page of which to find the trade.|'''Trade ID'''}}</th>
| + | |
| − | <th style="border-radius: 4px;">{{H:title|The item(s) that will need to be given.|'''Cost'''}}</th>
| + | |
| − | <th style="border-radius: 4px;">{{H:title|The item(s) that will be received.|'''Item'''}}</th>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''1'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''12'''x <mcitem name="Beta"/>[[Sangheili]] + '''32'''x <mcitem name="Beta"/>[[Axolotl]]</td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;">'''1'''x <mcitem name="MobSpawner Pig"/>[[MobSpawner|MobSpawner Squid]]</td>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''2'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''2'''x <item name="Supply Crate Key"/> + '''2'''<mcitem name="Beta"/>[[Sangheili]]</td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;">'''1'''x <mcitem id="17496"/>[[Wings|Dyed Butterfly Wings]]</td>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.7); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''3'''</td>
| + | |
| − | <td style="border-radius: 4px; text-align: center;">'''4'''x <mcitem name="Beta"/>[[Axolotl]]</td>
| + | |
| − | <td style="border-radius: 4px; text-align: right;">'''1'''x <mcitem id="17498"/>[[Helmet Skin|Scuba Mask]]</td>
| + | |
| − | </tr>
| + | |
| − | </table>
| + | |
| | | | |
| | == Event Designers/Assistants == | | == Event Designers/Assistants == |
| Line 272: |
Line 124: |
| | |} | | |} |
| | | | |
| − | == '''Other Events''' ==
| + | {{Events}} |
| − | <table style="border: 2px solid black; width: 100%; border-radius: 6px; box-shadow: 0px 0px 12px 0px rgba(250,250,250,0.7); font-family: Arial;">
| + | |
| − | <tr style="background-color:rgba(126, 156, 255, 0.62); font-size: 14px; color: black;">
| + | |
| − | <th style="border-radius: 4px; width: 120px;">'''Timeframe'''</th>
| + | |
| − | <th style="border-radius: 4px;">'''Events'''</th>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.6); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px;">'''Annually'''</td>
| + | |
| − | <td style="border-radius: 4px;"><mcitem name="Pet Egg"/>[[Easter Egg Hunt]], <mcitem name="Pumpkin"/>[[Grimlock]], <mcitem name="Snowball"/>[[Xmas]]</td>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.6); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px;">'''2018 Exclusive'''</td>
| + | |
| − | <td style="border-radius: 4px;"><mcitem name="Strawberry"/>[[Pride Month]], <mcitem name="Raw Fish"/>[[Fishing Event]]</td>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.6); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px;">'''2017 Exclusive'''</td>
| + | |
| − | <td style="border-radius: 4px;"><mcitem name="Pumpkin"/>[[Grimlock#Grimlock 3|Grimlock 3: Ancient Origins]]</td>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.6); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px;">'''2016 Exclusive'''</td>
| + | |
| − | <td style="border-radius: 4px;"><mcitem name="Pumpkin"/>[[Grimlock#Grimlock 2|Grimlock 2]]</td>
| + | |
| − | </tr>
| + | |
| − | <tr style="padding-left:4px; background-color: rgba(220, 220, 220, 0.6); border-radius: 4px;">
| + | |
| − | <td style="border-radius: 4px;">'''Old Annual Events'''</td>
| + | |
| − | <td style="border-radius: 4px;"><mcitem name="Snowball"/>[[Christmas Isles]]</td>
| + | |
| − | </tr>
| + | |
| − | </table>
| + | |
This event includes 3 exclusive achievements for those who wish to enhance their total achievement score:
This event also introduces 5 new species of fish which can be used for trading with the various NPC's scattered across the /warp fishing area:
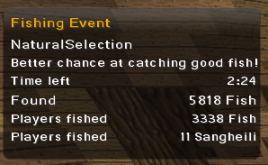
This event also introduces a MicroEvent which will randomly occur within the MicroEvent world every 10-30 minutes whilst there are 5 or more players online. This MicroEvent will effect how fishing functions for 2-10 minutes within this world. The entire list of MicroEvents are specified below.
MicroEvents will activate randomly every 10-30 minutes whilst there are 5 or more players online. MicroEvents only effect the world where the fishing event is located.
There was a bug where it would say the fishing micro event began, or ended all the way till the 2018 Xmas Event.
 Squid Spawners! This event is planned to last approximately 2 weeks.
Squid Spawners! This event is planned to last approximately 2 weeks.
 Flameback (500 Fishing XP upon catching)
Flameback (500 Fishing XP upon catching)
 Yanmee (1000 Fishing XP upon catching)
Yanmee (1000 Fishing XP upon catching)
 Lekgolo (2000 Fishing XP upon catching)
Lekgolo (2000 Fishing XP upon catching)
 Axolotl (3000 Fishing XP upon catching)
Axolotl (3000 Fishing XP upon catching)
 Sangheili (4000 Fishing XP upon catching)
Sangheili (4000 Fishing XP upon catching)
 Valentine's,
Valentine's, Easter,
Easter,  Grimlock (excluding 2019) and
Grimlock (excluding 2019) and  Xmas
Xmas Fishing Event 2019,
Fishing Event 2019,  Pride Month 2019,
Pride Month 2019,  Summer Event 2019,
Summer Event 2019,  Curse of Crows Hallow
Curse of Crows Hallow Pride Month 2018,
Pride Month 2018,  Fishing Event 2018
Fishing Event 2018